How fast is your website? Should it be faster? Can it be faster?
Site speed is a popular topic of conversation these days and for good reason. What’s the point of ranking number #1 if your site speed is preventing customers from converting?
If you haven’t been thinking about your site speed, today is the day to start. Below is everything you need to know about site speed: why it’s important, how fast your site should be, and what you can do to improve your speed.
Why Do Page Loading Times Matter?
Today, marketing is driven by how we create and share content, making loading speeds critical to Internet marketing success. Do you know how fast your site is?
If you don’t, there are plenty of free tools you can use to find out. WebPageTest, Pingdom, WhichLoadsFaster, and PageSpeed Tools will all give you accurate measurements. PageSpeed Tools in particular is useful because it shows you which specific elements in the website are slower than others. More detailed descriptions of these tools, as well as a handful of other tools, are provided at the end of the post.
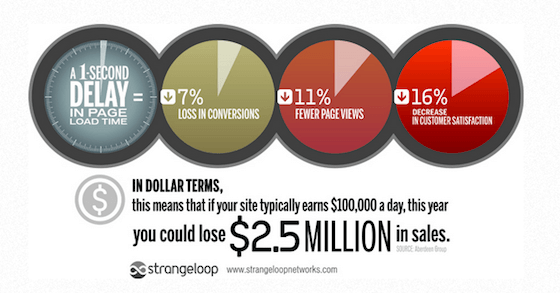
It’s important to know where you rank in terms of site speed because sometimes one online experience is all we get to convince a customer to buy into our idea. There isn’t a lot of room for error. Competition is practically unlimited online, so a poorly performing site can certainly be costly. Just look at the results of this study done by Strangeloop.  A one-second delay causes a drop in conversions, pages views, and overall customer satisfaction.
A one-second delay causes a drop in conversions, pages views, and overall customer satisfaction.
How do these percentages translate in terms of revenue for your company? You can use a conversion loss calculator to find out.
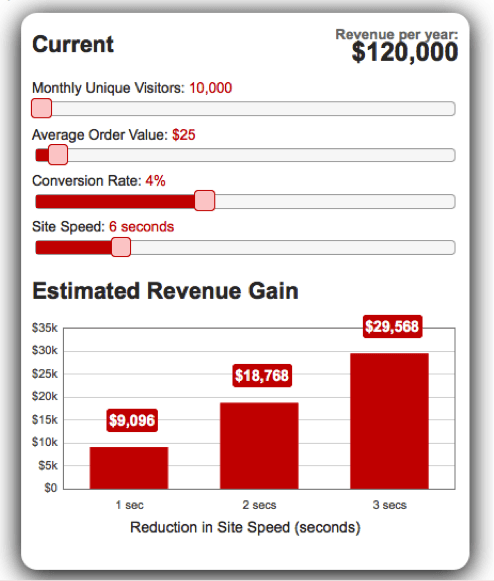
Here’s an example:
A company with 10,000 unique visitors a month, an average order value of $25, a 4% conversion rate, and a 6-second site speed could make an extra $29,568 a year in profit if they lowered their site speed by only 3 seconds.  If the company made a few minor adjustments and lowered it by just one second, they could make an extra $9,096. That’s still a considerable amount of cash—all because of a one-second difference.
If the company made a few minor adjustments and lowered it by just one second, they could make an extra $9,096. That’s still a considerable amount of cash—all because of a one-second difference.
Take a minute and do the calculation for yourself.
If looking at those numbers wasn’t enough to convince you, here are a few more specific reasons why site speed matters.
User Experience
Consumers expect everything to be fast these days. They’ve been spoiled by how quickly and easily information can be accessed from anywhere. On-the-go and mobile content is now more popular than ever.
When you’re competing with millions of other websites, user experience is huge. If your site doesn’t render quickly enough, especially on a mobile device, customers won’t hesitate to click away.
I’ve clicked away from slow loading sites plenty of times, and I’m sure you have too.
The faster the website, the better the user experience.
Competitors Cash In
Every time a user clicks away from your webpage because it doesn’t load fast enough, your competitors benefit.
At peak traffic times, more than 75% of online consumers left for a competitor’s site rather than wait, and 8% of people cite slow loading times as a key reason for abandoning their purchase.
It’s a double-whammy. Not only are you losing visitors and money with a slow site, you’re practically handing customers over to your competitors.
Adwords Quality Score
Website speed is directly related to user experience, and user experience is an important element in your Quality Score. Your Quality Score drives your CPC campaigns, so of course, it matters.
Google knows customers like fast websites, so they put a lot of weight on your landing page loading speed. If your landing page isn’t performing, than your Quality Score will suffer.
Slower loading speeds can put a damper on your CPC campaigns.
Organic Rankings
Since 2010 site speed has been a factor in determining search result rankings.
Having a really fast site won’t automatically push you to #1. Other elements of search engine optimisation still need to be taken into consideration, but having a fast-loading site is one of the few elements to the Google algorithm that Google have actually admitted to including in their ranking calculations.
Page speed isn’t an end-all factor in terms of organic ranking, but it is important. Having a fast site can’t hurt you. It can only help.
How Fast Is Fast Enough?
About 40% of people expect a web page to load in two seconds or less.
If your site loads in under three seconds, you’re doing fine. If your loading speed is up near seven seconds, it’s not the end of the world, but you should be looking to improve because nearly 57% of visitors will abandon a page if it takes longer than three seconds to load. If it’s above 10 seconds, you’re losing money.
Just like the click-through rates of the top rankings in Google, there’s a disparity in results between sites that load in one second verses three seconds. A site that loads in three seconds experiences 22% fewer page views, a 50% higher bounce rate, and 22% fewer conversions than a site that loads in one second.
Even through you’re under that three-second threshold, shaving just a little more time off can make a big difference.
In terms of mobile sites, those should render even faster. 85% of consumers expect mobile sites to out perform desktop sites in rendering speed, so putting equal amounts of effort into creating great user experiences for both these mediums is important.
How Do I Increase Page Loading Time?
 Okay, I get it. Site speed is important. Now how the heck do I improve my loading times?
Okay, I get it. Site speed is important. Now how the heck do I improve my loading times?
There are plenty of tips, tricks, tools, and services you can use to do this. Here are some tips you can use to see immediate results and a handful of tools to make more improvements over the long haul.
Use A Faster Web Server
Your web server is your foundation. If your server is slow, your site will be slow.
As your company grows and as your traffic increases, you’ll need a server that can keep up with the added demands of additional visitors all using the same resources at the same time. We all have peak seasons, so plan on managing your server resources and demands at these times to ensure your equipment can handle those large influxes in traffic.
Action Steps:
– Determine how much bandwidth you might need for how large your site is.
– Track down the right kind of host for your website.
– WP Engine is a great host for WordPress. – LiquidWeb and Hetzner are also reliable hosting services.
Utilise A Content Delivery Network
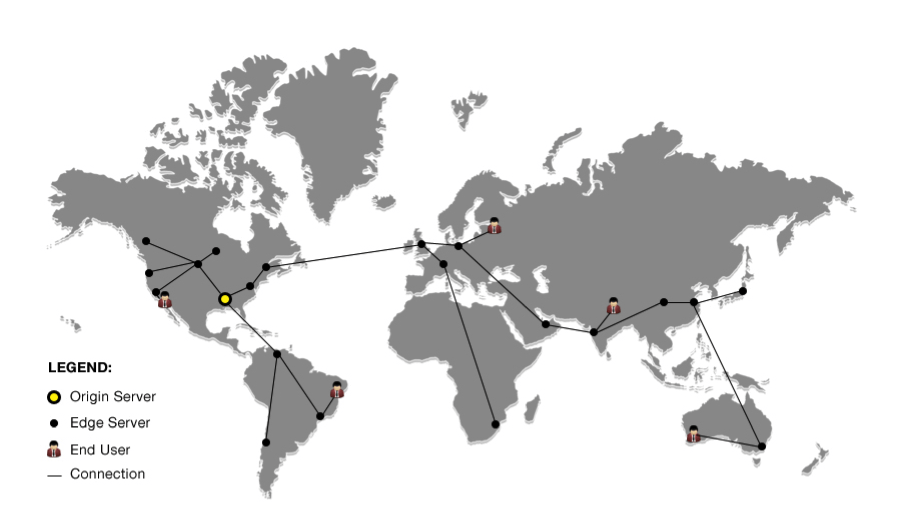
A content delivery network is a network of web servers distributed across multiple locations that enables sites to load faster. If, for example, your website is hosted in Australia and someone is trying to access it in America, that person has to wait for the data to travel thousands of miles. With a CDN, as is depicted above, that data is delivered quicker because it only has to travel as far as the nearest web server. Australians access your site from an Australian server; Americans access your site from an American server.
With a CDN, as is depicted above, that data is delivered quicker because it only has to travel as far as the nearest web server. Australians access your site from an Australian server; Americans access your site from an American server.
The best part? A CDN is a set-it-and-forget-it type tool. Take a few minutes to set it up and automation does the rest.
MatthewWoordard.co.uk tested the effectiveness of using a CDN. They tested four different sites, each a different size with varying amounts of text and images. The results were astounding. One site saw a 60% increase in speed, while another saw an increase above 56%. Even the slowest, largest site saw a 20% increase in site speed.
Action Steps:
– MaxCDN is one of the biggest and best content delivery networks out there. It integrates well with WordPress, Magento, Joomla, and a bunch of other platforms.
– Amazon CloudFront is also another good service.
– Compare site speed before and after integrating a CDN to see the improvements.
Minimise Redirects
Sometimes redirecting a user from one URL to another is necessary, and while a few redirects won’t cause too much trouble, if you have a lot of them, your rendering speeds will suffer. Each time you redirect a user it triggers an extra HTTP request, and this slows things down.
Minimise the number of redirects, and only use them when they are absolutely necessary. If you can develop a different solution, do it. Otherwise, redirects should be your last and only option.
Action Steps:
– Never reference a URL that you know will redirect to another site. Just reference the target page directly.
– Avoid requiring multiple redirects. For example, never have www.siteA.com redirect to www.siteB.com, which then redirects to target site www.siteC.com. Instead, have both site A and B redirect to site C. Don’t create a chain of redirects.
Clean Up Your Code
There are many different ways to code a webpage to get the same visual result. In most cases, a poorly coded webpage will end up looking the same as a well-coded webpage. It’s the performance of those webpages that differ drastically.
Using clean, minimalistic code makes your files smaller and increases loading speed for each page. Content management systems commonly create bloated code, so even though your site is easy to manage, you’re reducing the potential of having a great site loading speed.
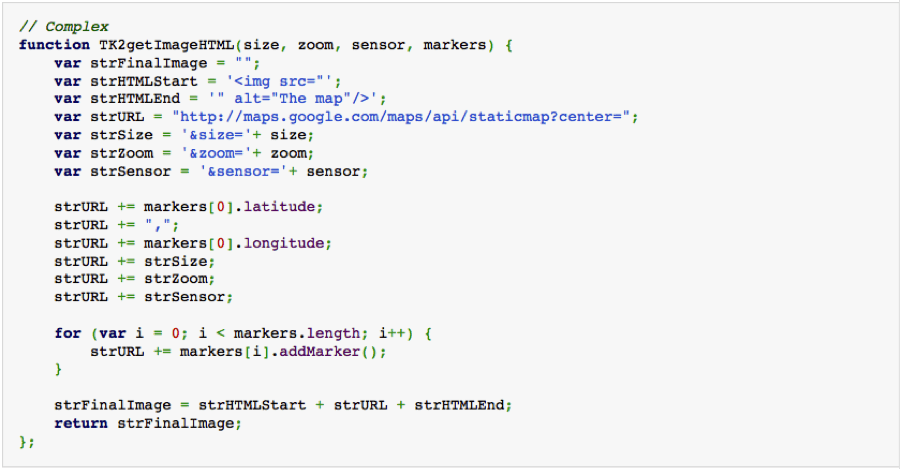
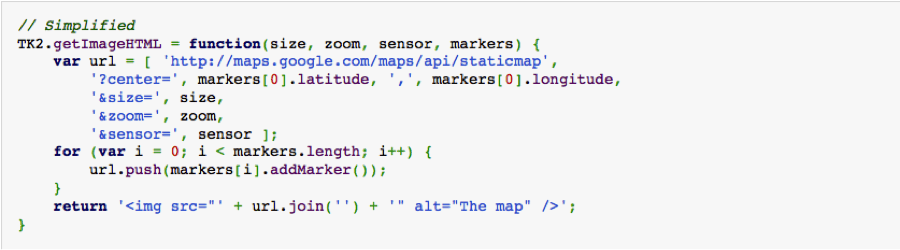
Here’s a good example:  Both of these JavaScript algorithms perform the same function. The only difference is that the top code uses a larger number of redundant variables and unnecessary logic. The bottom code is much simpler and will help speed up rendering time.
Both of these JavaScript algorithms perform the same function. The only difference is that the top code uses a larger number of redundant variables and unnecessary logic. The bottom code is much simpler and will help speed up rendering time.  It’s also important to note that if you integrate poor quality plugins with your content management system your code will get more bloated. Some believe that having too many plugins causes a site to slow, but really, it’s about the quality.
It’s also important to note that if you integrate poor quality plugins with your content management system your code will get more bloated. Some believe that having too many plugins causes a site to slow, but really, it’s about the quality.
Avoid plugins that add extra database queries to each page and that need to perform complex operations. Many “Related Posts” plugins have to perform more complex operations, so watch out. Do your research on plugins before integrating them.
Tools like the P3 (Plugin Performance Profiler) can help you identify the poorly performing plugins that are hurting your site’s performance.
Action Steps:
– Cut down on the number of poor quality plugins.
– Develop clean, minimalistic code to manage how large your files are.
Compress Your Site With Gzip
In addition to cleaning up your code, compressing your website reduces the size of the HTTP response, and this reduces the response time.
HTML is redundant. Every <html>, <table>, and <div> tag has to have a matching closing tag, and for larger webpages with many lines of code, this creates a lot of excess coding fat. Compressing your site cuts this fat, making it leaner and quicker.
In most instances, gzipping your website reduces the response time by up to 70%, and according to Yahoo, about 90% of today’s Internet traffic travels through browsers that support gzip.
Action Steps:
– Add one of these two codes in specific sections of your HTML to enable gzipping.
– Even simpler, use a plugin like the WT HTTP Compression plugin for WordPress.
– For even more details on gzipping, check out this step-by-step guide.
Optimise Images
If your site is slow, your images might be to blame. Image files can be huge and slow to render, so don’t get too image-happy. People are visual, but you should still be selective with what you include on your site.
Make sure you’re using the right type of image (.gif, .jpg, or .png), and always adjust your image displays. Displaying a 650×1000 pixel image, even if it’s smaller, will slow your site down a lot more than displaying an image with fewer pixels.
To identify images on your site that might be too large, you can use Screaming Frog. Download and install the software, and then after you enter your site’s URL, the tool will start churning out results. While you can also optimise title tags and meta descriptions, click on the “Images” tab to get a breakdown of the image sizes on your site.
For more info on how you can optimise images for blog posts, check out our post on why the world would end without blog post images.
Action Steps:
– Display images at 325×550 pixels. That’s the magic number.
– For WordPress users, EWWW Image Optimser is the way to go to help optimise images.
– Kraken is a good optimiser for everyone else.
Tools and Services
1) Page Speed Online
A Google tool that helps identify speed issues, Page Speed Online gives you an overview of high priority, medium, and low priority issues that can be fixed to improve site speed. It can get technical, so come prepared with a web developer by your side.
2) Pingdom
With Pingdom you can test the load time of all your website’s objects to see how quickly each element loads. It gives you a run-down of how each element performs and makes identifying issues easy.
3) Load Impact
Perfect for larger sites that pull in tens of thousands of visitors each day, Load Impact runs simulations to see how your site holds up under high-traffic pressure. Unfortunately, a premium upgrade is necessary. A free account only allows you to run a test with 50 simulated users.
4) Which Loads Faster
Which Loads Faster is a fun tool that compares the speeds of two different sites. It’s really easy to use and gives you an idea of how your competitors are stacking up against you.
5) Web Page Analyser
One of the oldest (yet still very effective) tools out there to help you measure site speed, Web Page Analyser offers metrics and advice on how to optimise your site to increase efficiency.
6) WebPageTest
WebPageTest allows you to run speed tests from multiple locations around the world. You can run simple tests or make them more complicated by testing multi-step transactions, video capture, content blocking, and more.
7) YSlow
Using Yahoo!’s rules for high performance, YSlow analyses webpages and determines what’s slowing them down. It grades webpages based on pre-set rules, displays site statistics, summarises the page’s components, and offers suggestions for improvement.
8) SEOmastering.com Site Speed Checker
This tool is great when you want to test multiple URLs simultaneously. You can test batches of URLs (up to 10 at a time) to see how they compare. Record the data over the next week/month/year to see how your page speed efforts are paying off.
Final Thoughts
Don’t overlook your site speed. Take some time today to measure your current speed, and if it’s not up to par, start diagnosing the problem. Refer back to this post for tools, tips, and tricks on all things site speed, and if there’s something I didn’t cover, let me know in the comments. I’d be happy to find an answer for you.
What other tips do you have on improving site speed?
Share your thoughts!